.js, .css, .php, mereka di situs pihak ketiga. Dan ini tentunya gratis namun dengan batasan alias tanpa garansi jika sewaktu waktu web down atau rusak maka file kita pun hilang atau tidak bisa di akses. Berikut adalah sedikit tutorial tentang bagaimana cara hosting file di rawgit untuk blogspot.Rawgit adalah sebuah web open source yang menyediakan fasilitas untuk menghosting jenis file yang nantinya di pergunakan untuk keperluan pembuatan template blog. File tersebut di buat melalui github dan url yang di pakai menggunakan rawgit. Biar tidak bingung di bawah ini adalah penjelasan lengkap bagaimana cara hosting file di rawgit untuk blogspot.
Langkah dan cara Hosting File di Rawgit
Pertama yang harus kita persiapkan adalah akun github, karena untuk rawgit sendiri kita tidak perlu mendaftar. Kemudian buat repositori atau gist untuk kode dari file yang nantinya akan kita load menggunakan rawgit untuk blog kita.
Sebagai contoh, disini kita akan buat widget embed facebook yang simple dan hanya membutuhkan satu file tunggal. Langsung praktek saja ya, biar cepet tau hasilnya seperti apa ?
- Masuk ke Facebook Developer
- Cari tool untuk menggenerator halaman facebook
- Masuk Github dan buat repository atau gist
- Copy link dari file di github dan paste di rawgit untuk mendapatkan url untuk produksi dan pengembangan (untuk di pakai pilih url untuk produksi)
Masuk ke Facebook Developer
Karena kita akan membuat embed halaman facebook untuk blog kita maka kita wajib untuk pergi ke facebook developer terlebih dahulu, yang belum pernah tau apa itu facebook developer untuk plugin halaman facebook bisa merujuk ke link berikut ini Plugin Halaman Facebook. Di sana nanti kita akan bisa mengenerator kode untuk perlengkapan pembuatan widget halaman facebook yang nantinya akan kita hosting melalui github dan kita load dengan url dari rawgit. |
| Facebook Developper |
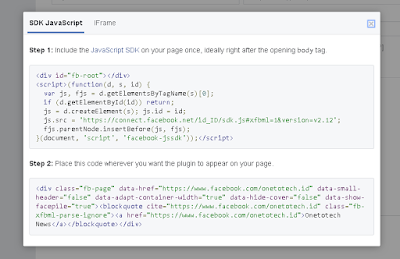
Setelah itu Buat Kode dan akan tampil pop up seperti terlihat pada gambar di bawah, biarkan saja dulu jangan di keluarkan dan sekarang kita pergi ke github untuk mempersiapkan gist halaman facebook kita.
 |
| JS SDK Halaman Facebook |
Masuk Github
Untuk masuk ke github anda bisa merujuk link berikut ini Github dan jika belum memiliki akun silahkan mendaftar menggunakan email, facebook ataupun twitter. Kemudian jika sudah bisa masuk silahkan membuat gist atau repository (Buat Gist saja yang lebih mudah). Bisa lihat pada gambar di bawah ini. |
| Github |
Setelah terbuka halaman github dan jika sudah memiliki akun github tinggal masuk dan jika belum silahkan mendaftarkan akun baru. di artikel Cara Hosting File di Rawgit untuk Blogspot kali ini saya mengasumsikan bahwa anda sudah memiliki akun github. Jadi dengan demikian anda bisa langsung masuk ke profil anda di github.
 |
| Github Login |
Membuat Gist dengan extensi html
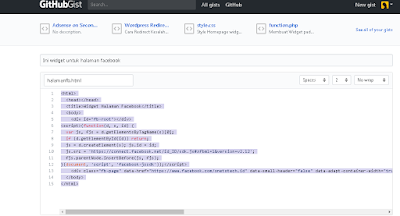
Jika sudah berada di profil github anda, sekarang saatnya untuk membuat file dengan extensi html (halamanfb.html ). |
| Gist Github |
Jika sudah, silahkan copy semua kode yang tadi kita tinggalkan di halaman facebook developer untuk plugin halaman facebook. Kemudian buat kerangka
html seperti terlihat pada gambar di bawah ini. Terus pastekan semua kode halaman facebook anda tadi di bagian dalam tag body. |
| Gist Github |
Sekarang anda telah berhasil selesai membuat kerangka halaman
html untuk plugin halaman facebook dan kini saatnya untuk menciptkan sebuah link di rawgit yang nantinya akan kita load untuk widget halaman facebook di blog kita.Copy Link Gist Github ke Rawgit
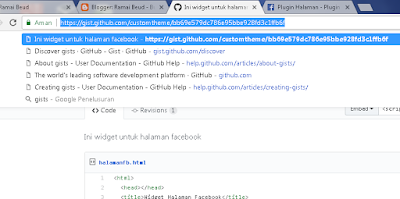
Ini hampir selesai, sekarang klik halaman gist yang tadi anda buat di github untuk melihat urlnya di browser toolbar anda. Bisa lihat seperti pada gambar di bawah ini.
 |
| Copy url |
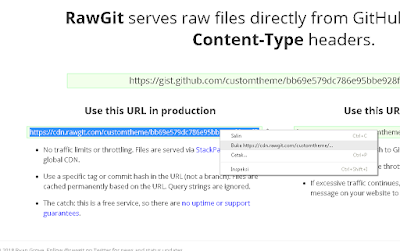
Setelah buka rawgit atau halaman rawgit dengan merujuk ke link berikut ini Rawgit. Jika sudah terbuka maka akan terlihat halaman seperti pada gambar di bawah ini. Pastekan link atau url gist kode plugin halaman facebook anda tadi seperti petunjuk pada gambar di bawah ini.
 |
| Rawgit |
Kemudian jika sudah selesai anda bisa copy link atau url yang berhasil di buat di rawgit untuk produksi dan pakai buat membuat widget di blog anda menggunakan iframe. Untuk tutorial pembuatan iframe saya rasa anda sudah mengetahuinya dan jika pun belum nanti saya akan juga buatkan jika ada waktu luang.
 |
| Rawgit |
Dan untuk memastikan apakah url ini berfungsi dengan baik silahkan coba akses menggunakan brwoser dengan cara copy url rawgit untuk produksi kemudian pastekan di tab baru dan klik enter. Lihat apakah muncul widget halaman facebook kita atau tidak ? jika muncul berarti kita telah berhasil dan jika pun tidak berarti masih ada kesalahan dan silahkan kembali kesini untuk berdiskusi dengan saya.
 |
| Contoh Widget Halaman Facebook |
Sampai di sini anda sudah berhasil membuat hosting file di rawgit untuk blogspot, jika penasaran silahkan langsung saja anda praktekan dan semoga ini bisa berhasil.
Demikianlah artikel untuk tutorial tentang bagaimana cara hosting file di rawgit untuk blogspot, semoga bermanfaat dan berguna. Untuk jenis file lain prosesnya sama saja dan silhkan anda kembangkan sendiri. Jika membutuhkan bantuan atau memiliki pertanyaan silahkan tinggalkan komentar anda di kolom komentar di bawah ini.




